A simple but effective slideshow in javascript
Introduction
There are many nice javascripts to generate a slideshow on your web pages, that's for sure. So why another one?
As it turns out, I could not find a simple slideshow generator with the following properties:
- The slideshow goes exactly to the location where an 'img' appears, irrespective of the size, css properties 'float:left/right' and so on
- The slides must fade-in and fade-out in a eye-pleasing way
So, I decided to re-invent the wheel again.
My slideshow program
Inspired by some articles on the Web, I created a very simple piece of javascript which does the following:
- Show the current picture in the background
- When it is time, put the current picture in the foreground
- Put the next picture in the background
- Fade-out the current picture
- The next picture is now the current picture
- Goto 2 (Be aware)
Design decisions
- There must be a <div> ore something like that with an unique class name
- Directly in this <div> the images are defined by <img> tags
For example:
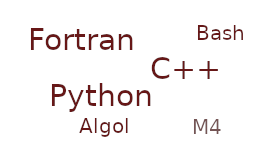
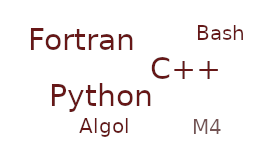
<div class="slides">
<img src="../pics/one.jpg">
<img src="../pics/two.jpg" style="display:none">
<img src="../pics/three.jpg" style="display:none">
.....
</div>The slideshow is then started with:
<script>
carousel("slides",3000); /* 3 seconds delay between slides */
</script>If for some reason the script does not run, the first picture is shown, the others are not displayed.
The script is so simple, that it should be easy to adapt it to other requirements.
Limitations
Because of the chosen procedure, the pictures and corresponding backgrounds must have exactly the same dimensions (width and height).
Complete example
There is a complete example here. After opening the example in your browser, you can have a look at the source, everything you need to try it yourself is there.
The example also shows how to take care of narrow (cell-phone) screens and shows a trick to prevent that the browser is trying to put text in a too-narrow area.